useState Part-2
In this article, we will discuss about passing data from Parent Compnonent to child Component and from Child Component back to Parent Component when the Components are function Components.
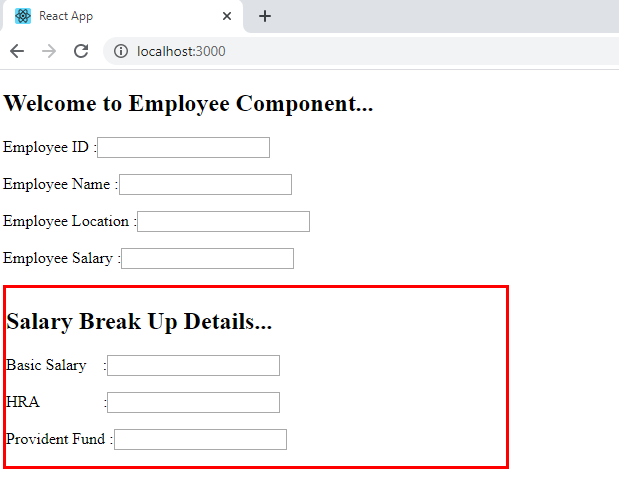
Lets assume that our application is having two components. One is Employee Component and the other one is Salary Component. It looks like below image.

Employee Component is the Parent component and the Salary Component will be used as child component.
When user enters the Salary in the Employee Component, There is a formula based on which the Salary Component details like Basic Salary, HRA and PF gets populated.
We can modify the Salary Break Up details in Salary Component and accordingly Salary should be Calculated and displayed in the Employee Component.
That means we want to pass the data from Employee component to the Salary component and from Salary Component back to Employee Component.
We have seen this in the case of class components and Lets see how we can achieve the same using function components.
We have already created Employee Component in our last article and now assuming that we will create Salary Component, lets call the Salary Component from our Employee Component. To this Salary Component we will pass the Salary as one input through property and we can also pass changeEmployeeInfo function to the Salary Component through another Property.
Now lets go ahead and create our Salary Component. This Salary Component function receives two inputs. One is the Salary value and the other one is the callback function.
I copy the salary input element code from the Employee Component and placing it here.
Save the changes. Navigate to the browser. We can see that If we enter Salary in Employee Component, it gets updated in Salary Component and if we change it Salary Component, it gets updated into Employee Component.
import ReactDOM from "react-dom";
import React, { Component, useState } from "react";
function NewEmployee(){
const [employee,setEmployeeData]=useState({Id:'',Name:'',Location:'',Salary:''});
function changeEmployeeInfo(e){
console.log(e);
setEmployeeData({...employee,[e.target.name]:e.target.value});
}
return(
<div>
<h2>Welcome to Employee Component...</h2>
<p>
<label>Employee ID :
<input type="text" name="Id" value={employee.Id}
onChange={changeEmployeeInfo}></input>
</label>
</p>
<p>
<label>Employee Name :
<input type="text" name="Name" value={employee.Name}
onChange={changeEmployeeInfo}></input>
</label>
</p>
<p>
<label>Employee Location :
<input type="text" name="Location" value={employee.Location}
onChange={changeEmployeeInfo}></input>
</label>
</p>
<p>
<label>Employee Salary :
<input type="text" name="Salary" value={employee.Salary}
onChange={changeEmployeeInfo}></input>
</label>
</p>
<p>
Employee ID is : <b>{employee.Id}</b>, Name is : <b>{employee.Name}</b> ,
Location is : <b>{employee.Location}</b> and Salary is : <b>{employee.Salary}</b>
</p>
<SalaryComponent onSalaryChange={changeEmployeeInfo} salary={employee.Salary}></SalaryComponent>
</div>
)
}
const SalaryComponent=({onSalaryChange,salary})=>{
function changeSalary(e){
onSalaryChange(e);
}
return(
<div style={{border:'3px solid red', width:'500px'}}>
<h2>Welcome to Salary Component</h2>
<p>
<label>Employee Salary :
<input type="text" name="Salary" value={salary}
onChange={changeSalary}></input>
</label>
</p>
</div>
);
}
const element=<NewEmployee></NewEmployee>
ReactDOM.render(element,document.getElementById("root"));
We have seen how to pass state data between function components.
We have discussed about useState hook in React in detail.
There are few important Points one has to remember about Hooks.
- Completely opt-in: You can try Hooks in a few components without rewriting any existing code.
- 100% backwards-compatible: Hooks don’t contain any breaking changes.
- Hooks work side-by-side with existing code so you can adopt them gradually
Remember that Hooks are not a replacement for Class Components.
Video Reference:
© 2020 Pragimtech. All Rights Reserved.

